Tối ưu tăng tốc độ website đóng vai trò quan trọng trong việc tăng thứ hạng trên kết quả tìm kiếm. WordPress là mã nguồn mở mạnh mẽ, tiện lợi tuy nhiên 1 phần vì điều đó mà sau thời gian sử dụng bạn cảm thấy Website của mình hoạt động chậm do sử dụng nhiều plugin, hình ảnh, code ..chưa tối ưu và “sinh ra nhiều rác”.
Vậy làm sao để tối ưu tăng tốc Website WordPress và mang lại trải nghiệm thân thiện cho người dùng? Mời bạn cùng tham khảo bài viết mà KhoTheme.org chia sẻ sau đây nhé.
Hướng dẫn tối ưu tăng tốc Website WordPress
Bài viết này sẽ không phần tích lý thuyết nhiều và sẽ tập trung chủ yếu vào vấn đề hướng dẫn bạn tối ưu tăng tốc website. Bằng cách dựa trên những công cụ, plugin tối ưu miễn phí có sẵn, hoàn toàn tương thích và bất cứ ai cũng làm được giúp bạn cải thiện tốc độ đáng kể.
Tối ưu, nén hình ảnh
Hình ảnh thưởng là các file chiếm dung lượng lớn trong trang web của bạn. Vậy nên nếu không nén ảnh lại thì sẽ mất rất nhiều thời gian để tải chúng dẫn đến Website bị chậm.
Để nén hình ảnh bạn có thể dùng công cụ để nén ảnh trước khi up ảnh lên Website, còn trường hợp bạn đã up ảnh lên website rồi thì các bạn sử dụng plugin để nén ảnh.
Điều quan trọng là phải tối ưu ảnh hiệu quả để cải thiện hiệu suất website. Giới thiệu bạn phần mềm nén tiện lợi là Casium và Plugin sử dụng nén ảnh là EWWW Image Optimizer và chúng hoàn toàn miễn phí.
Nén ảnh bằng phần mềm caesium
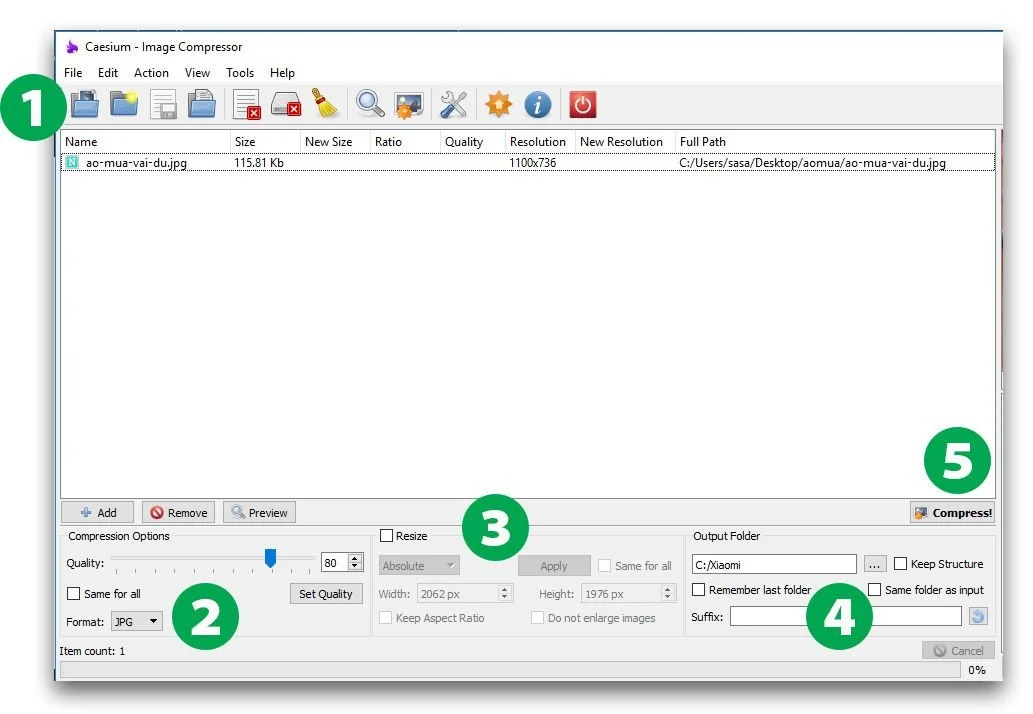
Sau khi tải về, cài đặt, bạn mở Caesium lên sẽ có giao diện như sau:

- Bạn chọn file ảnh (icon đầu) hoặc thư mục chứa những ảnh mà bạn muốn nén (icon thứ 2).
- Compression Options – Tùy chọn nén ảnh: bạn nên để mặc định
- Resize: Nếu ảnh của bạn không phải để dùng trên slider hoặc banner toàn màn hình thì nên sử dụng chức năng này.
- Tích chọn Resize
- Chọn 1 trong những file ảnh bên trên – ví dụ ở đây là ao-mua-vai-du.jpg
- Tại Width, điền 800 – tương đương rộng 800px, đây là kích thước lớn đủ với ảnh trên website rồi.
- Click chọn Keep Aspect Ratio : Để phần mềm resize ảnh theo tỷ lệ
- Click chọn Same for all : để resize tất cả nhửng ảnh bạn đã chọn
- Click Apply- bước quan trọng nhất mà nhiều nhiều bạn hay bỏ xót
- Nơi lưu ảnh sau khi được nén
- Ấn Compress để bắt đầu nén
Ghi chú : Phần mềm này nén ảnh rất tốt với ảnh có duôi jpg – là định dạng ảnh phổ biến nhất, tuy nhiên lại nén chưa thực sự tốt với các ảnh PNG xuất từ file vector.
Nén ảnh bằng Plugin EWWW Image Optimizer
Với phiên bản miễn phí gần như không có giới hạn về số lượng ảnh, dung lượng ảnh nên EWWW rất phù hợp nếu bạn không có nhiều kinh phí.

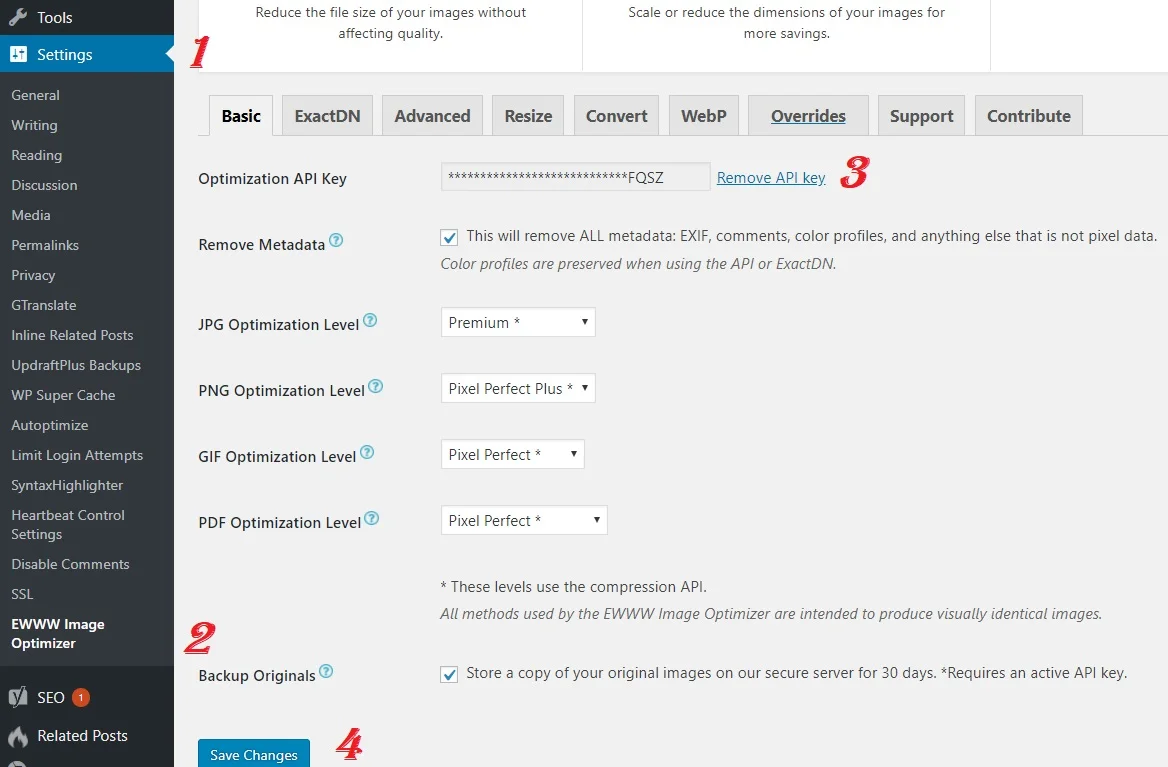
Sau khi cài đặt kích hoạt Plugin vào mục Settings để kích hoạt key miễn phí sau đó đi đến phần EWWW Image Optimizer. Thêm key miễn phí và chọn lưu lại.

Toàn bộ cài đặt đều được thiết lập mặc định ở phương diện tốt nhất. Bạn không cần chỉnh sửa hay làm bất cứ điều gì ở phần setting (Cơ bản). Nếu bạn muốn tìm hiểu và sử dụng sâu hơn về nó thì mới cần quan tâm các phần còn lại.
Sau khi bạn đã thao tác tất cả các bước cài đặt, thì ảnh tải lên sau này sẽ tối ưu. Nếu bạn muốn tối ưu tất cả các ảnh đã tải lên trước đó.
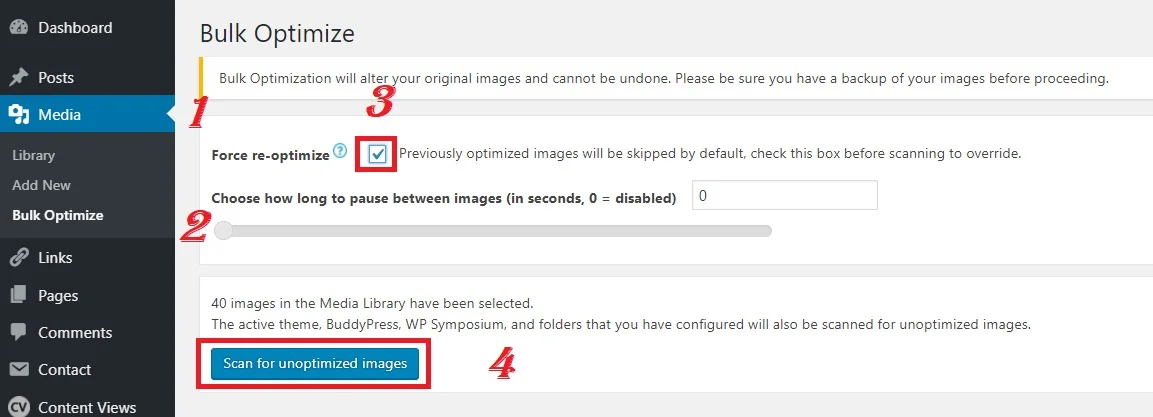
Bạn tìm và đăng nhập vào Media, tiếp theo đó click chọn Bulk Optimize

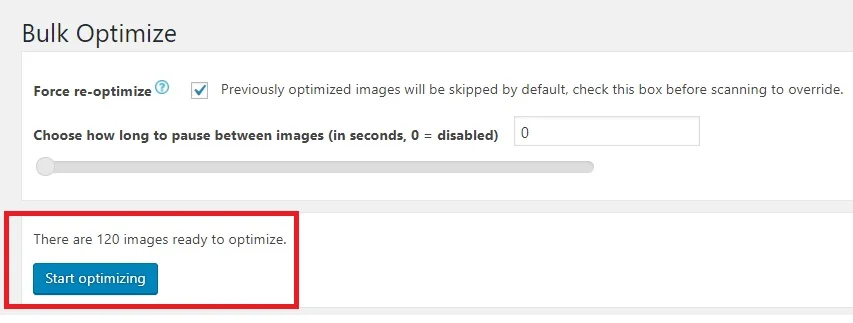
Trong EWWW Image Optimizer (Plugin tối ưu hóa hình ảnh):
+ Focrce re-optimize: Cho phép tối ưu ảnh trước đó đã được tối ưu rồi. Bạn kiểm tra trong đó để chắc chắn không bỏ sót hình ảnh nào.
+ Scan for unoptimized image: Tiến hành quét toàn bộ ảnh trong thư viện.

Sau khi hoàn tất việc quét toàn bộ ảnh trong thư viện, hệ thống sẽ thông báo cho bạn xem có bao nhiêu ảnh cần tối ưu. Tiếp theo bạn chỉ cần click chuột vào ô Start optimizing để tiến hành quá trình tối ưu.
Bên cạnh đó, bạn có thể truy cập vào Media và chọn Library để nén từng ảnh mà bạn muốn bằng cách nhấp chuột vào nút Re-optimize hoặc chuyển đổi định dạng của các file ảnh.
Cài đặt Plugin Cache
Việc cài đặt Plugin giúp website của bạn tối ưu và tăng tốc lên đáng kể, KhoTheme.org xin giới thiệu tới bạn 2 plugin thông dụng, miễn phí đó là Plugin cache LiteSpeed Cache và WP Super Cache
Đối với website của bạn đang dùng Hosting, VPS sử dụng OpenLiteSpeed làm Web Server bạn nên cài đặt sử dụng Plugin LiteSpeed Cache
Còn trường hợp Hosting, VPS sử dụng Nginx hoặc Web sever khác thì bạn nên sử dụng Plugin WP Super Cache
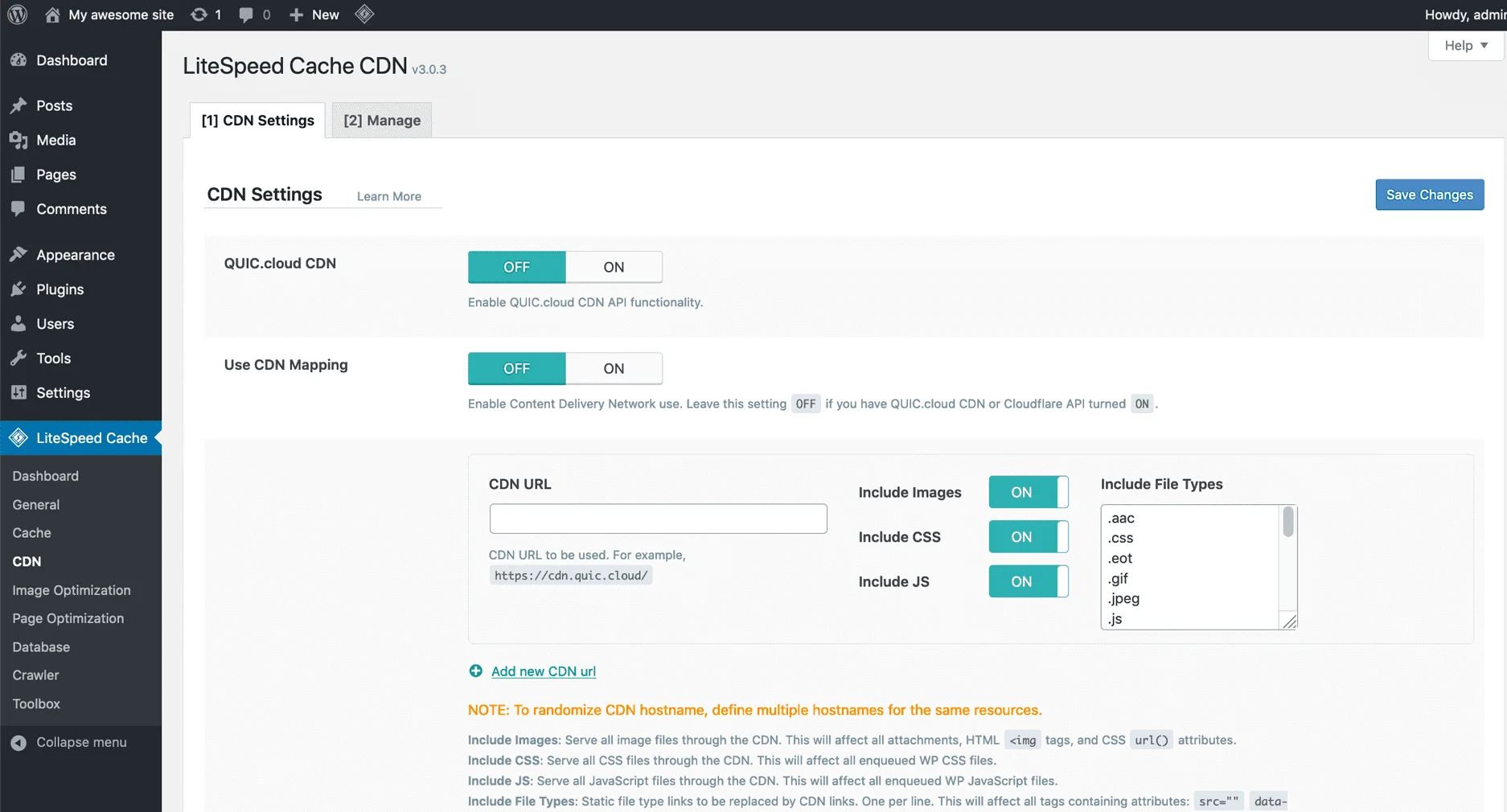
Sử dụng LiteSpeed Cache
Đối với Plugin này bạn chỉ việc cài đặt kích hoạt Plugin lên để chế độ mặc định vậy là đủ sử dụng rồi, rất đơn giản.

Sử dụng WP Super Cache
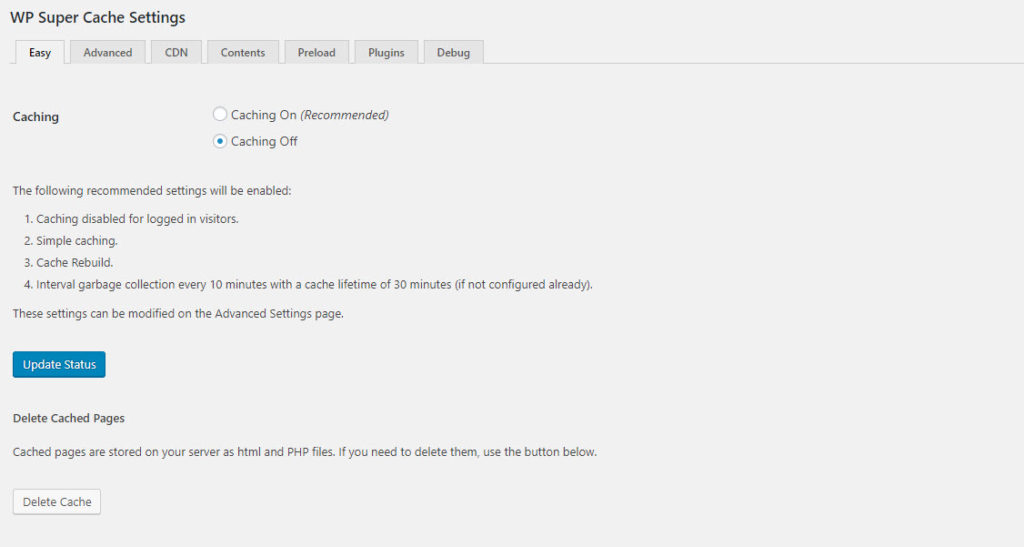
Sau khi cài đặt kích hoạt Plugin lên bạn vào tab easy.

Bật chế độ “caching on” lên và lưu lại

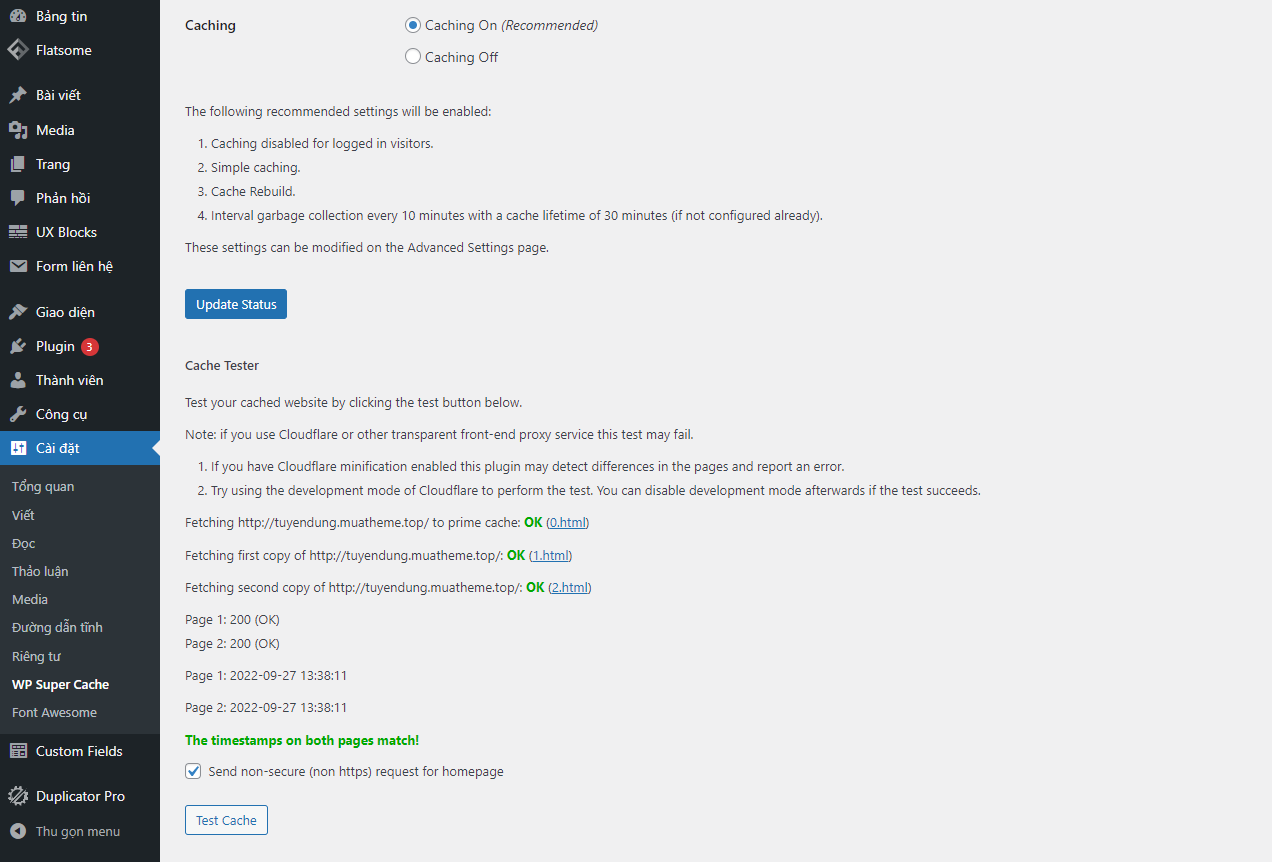
Click vào “update status” để kiểm tra trang thái tiếp theo bạn click vào “Test Cache” nếu hiển thị OK như hình là Plugin đã hoạt động
- Caching (On) – cho phép lưu vào cache, một cách dễ dàng để cải thiện thời gian tải.
- Test cache – kiểm tra xem cache có hoạt động không. Nếu bạn thấy lỗi, hãy chuyển đến tab Advanced và điều chỉnh một số tùy chọn (thử tắt “compress pages” và “cache rebuild”).
- Delete cache – nếu bạn thực hiện cập nhật cho trang web của mình, đặc biệt là các tệp CSS hoặc JavaScript và bạn thấy một phiên bản đã cũ của trang web của bạn, delete cache sẽ làm mới trang thành phiên bản mới nhất.
Tối ưu HMTL, CSS
Sử dụng Plugin Autoptimize để tối ưu HTML, CSS và hoàn toàn tương thích với 2 Plugin cache ở trên nên bạn có thể cài chung mà không sợ xung đột.
Autoptimize là plugin hỗ trợ cải thiện thời gian tảo trang của wp thông qua 3 yếu tố chính sau:
- Nén, gộp, và tối ưu file CSS
- Nén, gộp, và tối ưu file JavaScript
- Nén HTML
Ngoài ra Autoptimize giúp cải thiện điểm số trên Google PageSpeed đáng kể.
Để sử dụng sau khi cài đặt và kích hoạt plugin, bạn vào phần thiết lập của nó:

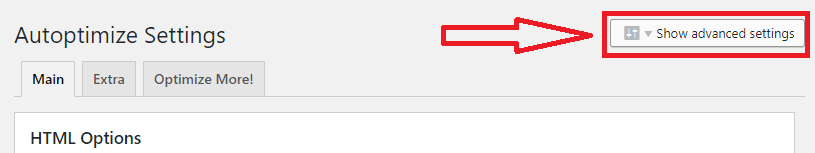
Sau đó click nút Show advanced settings ở phía trên để thấy đầy đủ các cấu hình

Bàn cần lần lượt cấu hình ở 2 tab Main và Extra như hướng dẫn bên dưới
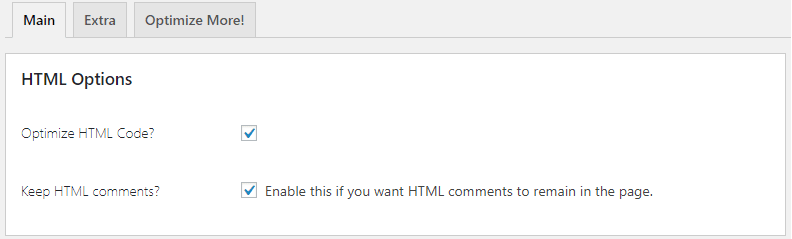
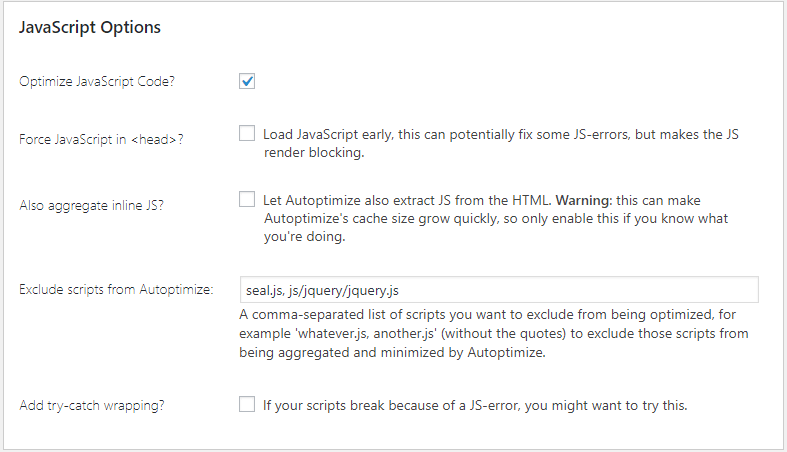
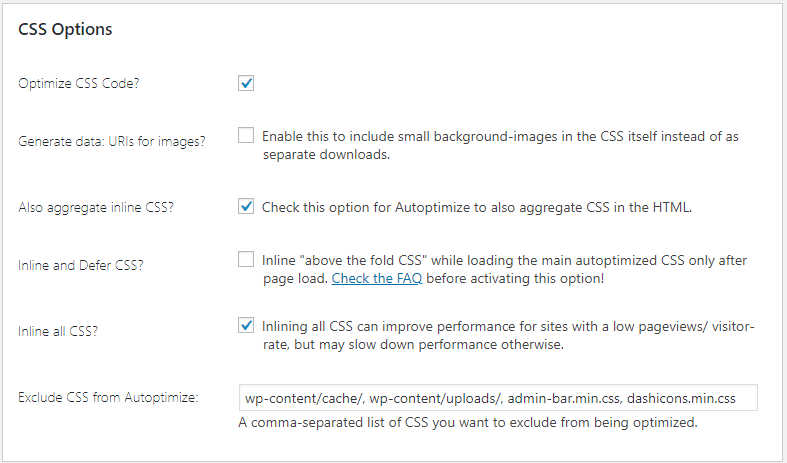
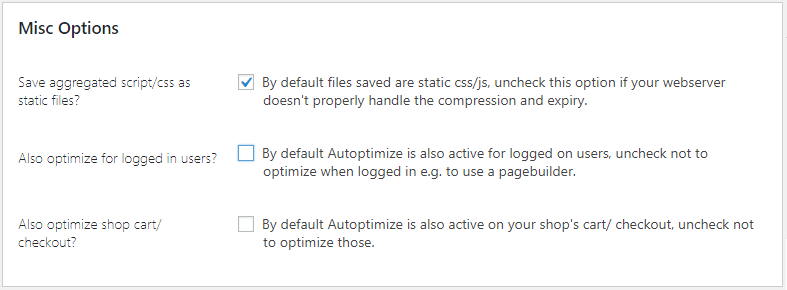
Tab Main:
Ở tab Main, bạn check lần lượt như các hình bên dưới rồi click nút Save changes and Empty cache




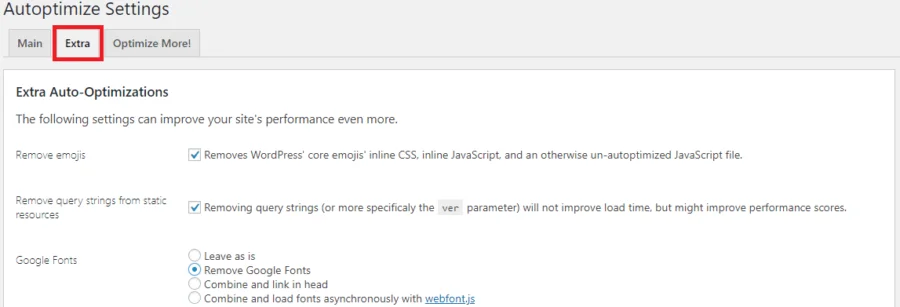
Tab Extra:
Sau khi cấu hình tab Main, chúng ta chuyển sang tab Extra, cấu hình và click nút Save Changes

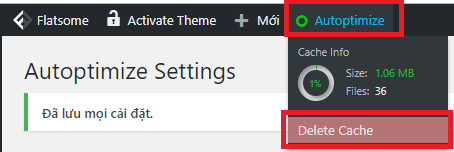
Cuối cùng, bạn click Autoptimize -> Delete Cache ở menu admin trên cùng

Tối Ưu Google PageSpeed Insights
Plugin giới thiệu đến bạn là WP Meteor Page Speed Optimization Topping Thật sự bất ngờ khi plugin này nó tăng điểm Google PageSpeed rất hiệu quả luôn.
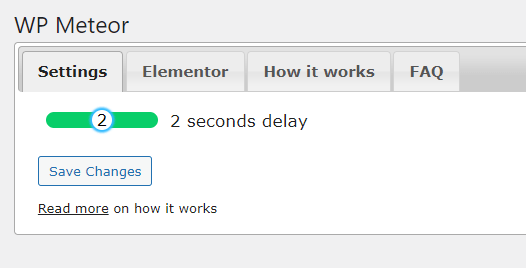
Đơn giản lắm bạn chỉ cần cài đặt và active plugin lên. Sau đó vào cài đặt tại menu Cài đặt > WP Meteor và chọn mức độ bạn muốn.
Hiện tại plugin có 3 mức độ là: 1, 2 và ∞.

Các mức độ đó có ý nghĩa gì?
- Mức 1: Dành cho web nào hiện tại đang tốc độ load thực tế rất nhanh dưới 1s mà điểm google pagespeed insights vẫn thấp. Ở mức độ này sẽ ít ảnh hưởng tới trải nghiệm của người dùng nhất.
- Mức 2: Dành cho website tốc độ load thực tế chưa được nhanh lắm. Ở mức độ này đa số là điểm google đã xanh lét lèn lẹt rồi nha cả nhà. Nhưng nhược điểm của nó là ở màn hình đầu tiên có thể 1 số phần tử sẽ bị load chậm hơn. ví dụ như ảnh mà để ở lazyload sẽ bị load chậm hơn bình thường
- Mức ∞ tại mức độ này thì mọi js đều không được load cho tới khi nào người dùng thực hiện 1 hành động nào đó trên trang thì js mới được load. Mở mức này thì chắc chắn điểm web bạn sẽ xanh nhưng trải nghiệm người dùng cũng như bộ đếm google tracking có thể sẽ không làm việc
Plugin này chỉ hỗ trợ bạn tải chậm các js tránh gây ảnh hưởng ở thời gian đầu load trang thôi nên bạn vẫn có thể cài các plugin cache khác như bình thường nhé.
Tối ưu cơ sỡ dữ liệu
Plugin sử dụng là WP-Optimize – Cache, Clean, Compress. Plugin WP-Optimize là công cụ hiệu quả giúp chúng ta dọn dẹp cơ sở dữ liệu (CSDL) của WordPress và nhờ thế trang web đạt tới hiệu suất tối đa.
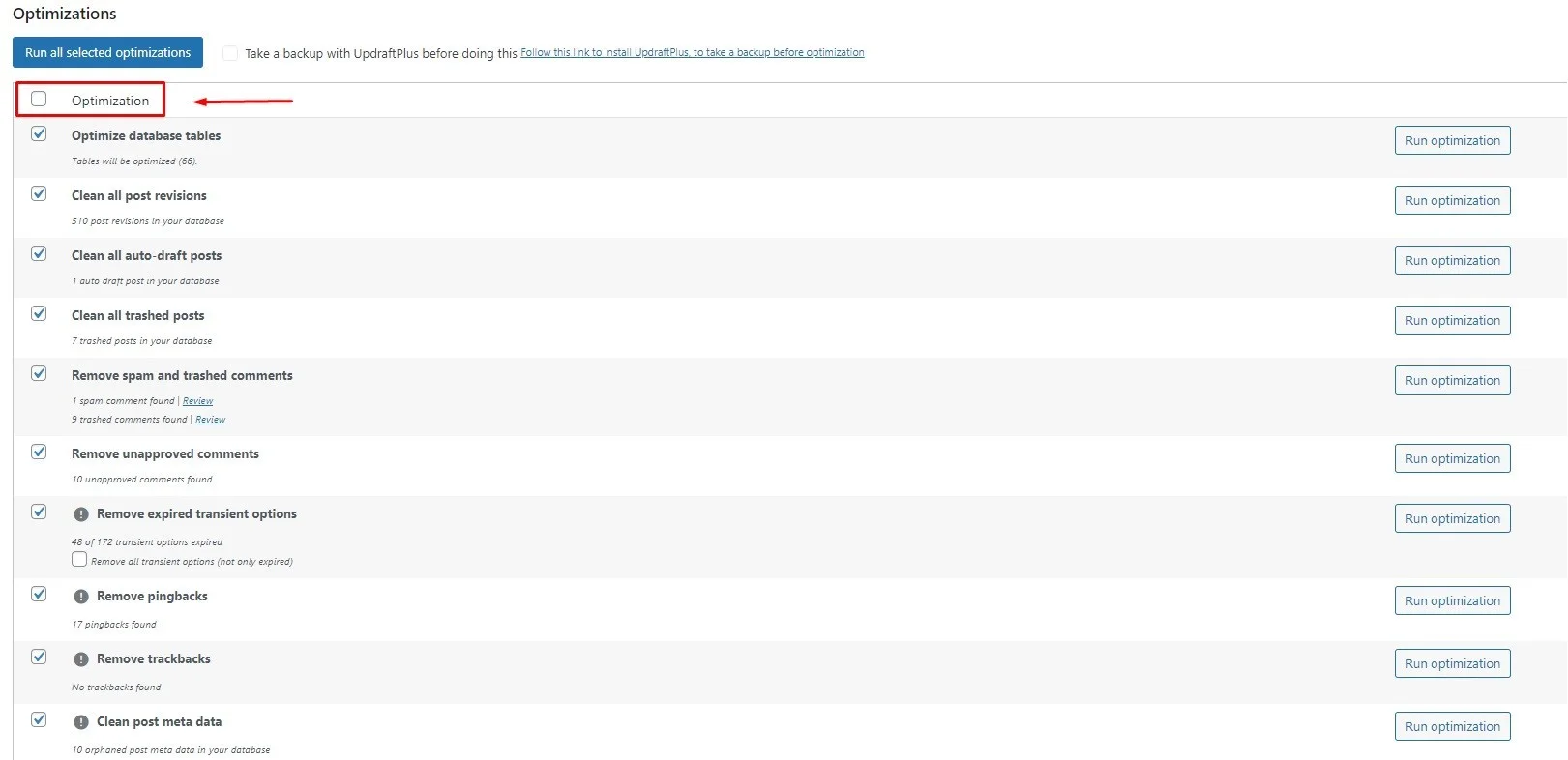
Sau khi cài đặt, bạn vào tab Optimizations để thực hiện tối ưu. Sau đó các bạn Click vào Run All Selected Optimizations để thực hiện tối ưu CSDL chỉ việc ngồi đợi tới lúc báo hoàn thành là xong.
Bạn cũng có thể tối ưu từng dữ liệu bằng cách Click vào Run Optimization ở ô bên phải.

Kết luận
Bài viết xin được kết thúc tại đây. Hi vọng bài viết này ít nhiều giúp ích được cho các bạn tối ưu và tăng tốc website wordpress trong quá trình sử dụng, ở những bài viết sau KhoTheme.org sẽ chia sẻ các thủ thuật tối ưu chuyên sâu hơn. Xin chào và hẹn gặp lại.













 Hotline: 0899.45.45.48
Hotline: 0899.45.45.48 Nhắn tin Facebook TẠI ĐÂY
Nhắn tin Facebook TẠI ĐÂY Nhắn tin Zalo TẠI ĐÂY
Nhắn tin Zalo TẠI ĐÂY